L5-SWAGER 有很多規矩,錯一點就會導致發佈失敗,而且工具無法有效地幫你判斷,這是蠻頭痛的一點。
基礎開始
首先我們來對文件首頁的資訊,做一點設定。
我們在app/Http/Controller/Controller.php中的Class添加的註解
<?php
namespace App\Http\Controllers;
use Illuminate\Foundation\Auth\Access\AuthorizesRequests;
use Illuminate\Foundation\Bus\DispatchesJobs;
use Illuminate\Foundation\Validation\ValidatesRequests;
use Illuminate\Routing\Controller as BaseController;
/**
* @OA\Info(
* version="1.0.0",
* title="API文件",
* )
*
*/
class Controller extends BaseController
{
use AuthorizesRequests, DispatchesJobs, ValidatesRequests;
}title(標題)跟version(版本)是必填欄位,沒有就會出錯了。
接下來使用發佈
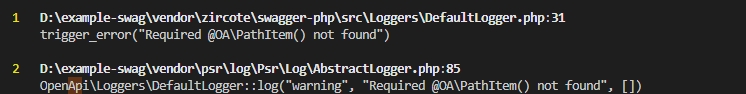
php artisan l5-swagger:generate會發現有錯誤”Required @OA\PathItem() not found”,跟其他文章說的不同Orz

後來發現原來至少需要一個API才能正常發佈使用,所以我在此添加一個簡單的GET API試試看。
/**
* @OA\Info(
* version="1.0.0",
* title="API文件",
* description="我的API文件描述",
* ),
*
* @OA\Get(
* path="/default",
* description="default page",
* @OA\Response(response="default", description="Welcome page")
* )
*/接著再次輸入發佈
php artisan l5-swagger:generate
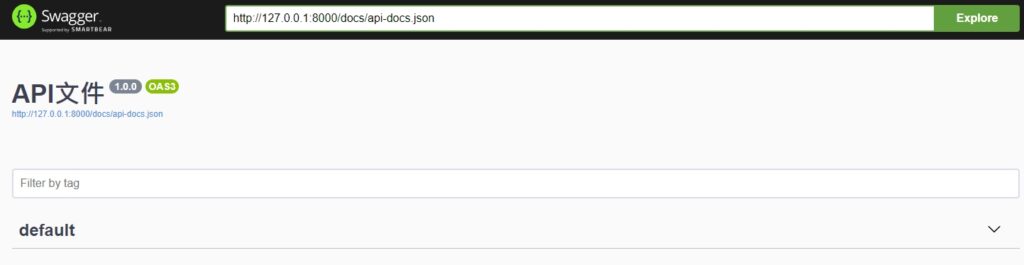
然後再次打開Swagger頁面就會成功看到資訊了

這樣就可以開始使用啦~
參考資料